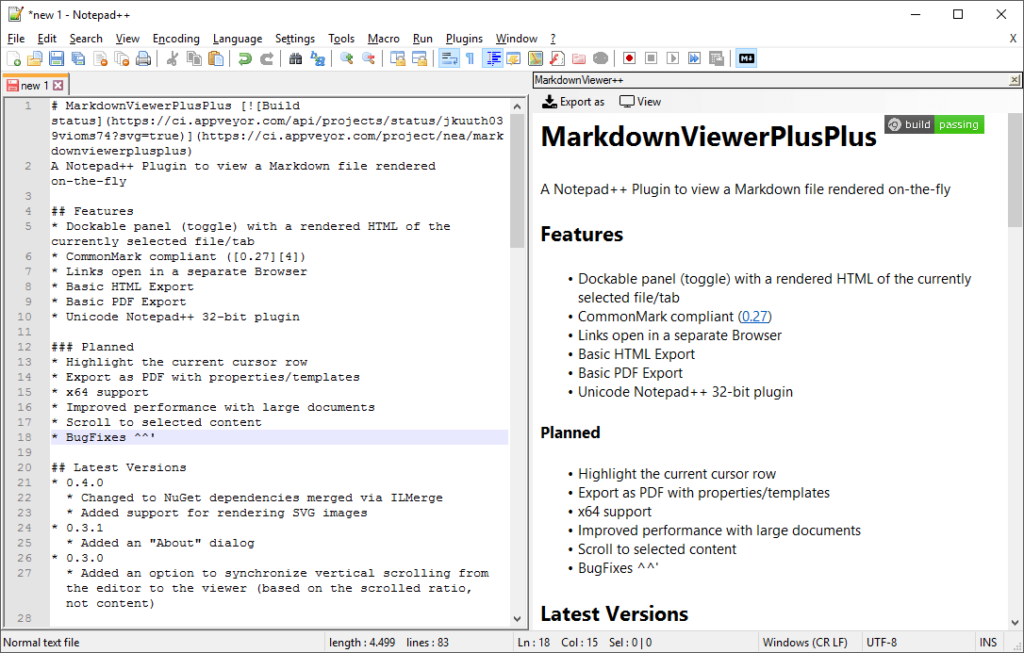
I love markdown and I use it for almost everything that's text-based. This plugin allows you to automatically inject your markdown document into an HTML page, some CSS and JavaScript magic allows you to view your document in your web browser.
- Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
- ## Blockquotes Markdown is a lightweight markup language with plain-text-formatting syntax, created in 2004 by John Gruber with Aaron Swartz. Markdown is often used to format readme files, for writing messages in online discussion forums, and to create rich text using a plain text editor.
Freshly installed, Sublime Text doesn't offer any specific Markdown support—no syntax highlighting, no special italic or bold formatting, no keyboard shortcuts, and no HTML preview or output. You can add a fantastic Markdown editing theme, inline preview (almost like WYSIWYG), keyboard shortcuts, list autocompletion, in-browser preview, and many more features. You have to install a few packages and configure a few preference files to set everything up. To the new user, how to do this is completely mystifying, which is why I will walk through the whole process below.
How to install packages
First, install Package Control, the Sublime Text package manager
There is an easy-to-use package installer, but it is not immediately obvious how to install it, or even how to use it if you are a Sublime Text novice. You have to: pull up the Python console (either type ``control+``` or click through the menus View > Show Console), paste in some Python script, and execute it (follow the installation instructions here).
Step 1: The Python console in Sublime Text.
Step 2: Sublime Text's console with the Package Control installation command in it. Press enter at this point, the restart Sublime Text when the script is done.
(If you never heard of Python, don't know what Python is, and don't know what a console is for that matter, don't worry. This is the only time you have to reach into the world that only software developers call home.)
How to install a package using Package Control
After installing Package Control, you can install a package with a simple process:
Type
control+shift+ptop open the Command Palette.Start typing '
install'. As you type, the Command Palette filters down commands to those containing the characters you type.Select the command 'Package Control: Install' and press
enter.After a moment, the Command Palette will be filled with package names.
Start typing the name of the package you want to install, or a keyword such as 'markdown' to list all packages with the keyword in their names.
Select the package you want (with the arrow keys), press
enter, and the package will be downloaded and installed.Close and restart Sublime Text for the newly installed package to be activated.
How to configure packages
The way Sublime Text handles preferences (including package settings) is unique and powerful. It is also one of the most complex preference systems I have ever seen.
All of Sublime Text's preferences are written in JSON files that open in the editor itself. JSON files are very easy to read. Comments are prefaced with double-slashes (//), and the preferences are just name-value pairs, separated by commas. The format is easy to follow, and the default settings files are very well documented with comments that explain what each setting does. I use the built-in Find command (control+f) to search for whatever settings I want to tweak.
Sublime Text, plus every plugin, project, and syntax type have their own settings files. This allows you to make the editor look and work completely differently for different types of text files. This is essential for supporting multiple programming languages, and works the same way for plaintext (.txt files) and Markdown (.md). On Windows, you access Sublime Text's settings files under the Preferences menu.
Not only are there many different places for settings, there are also two files for each setting type. There is a 'default' settings file, and a 'user' settings file that overrides the default. You should only makes changes to the 'user' settings files, because the default settings files can/will get overwritten if you update Sublime Text or its plugins. You have to learn to look up the preference you want in the 'default' settings file, then enter your preferences in the corresponding 'user' settings files. If you don't do so, you will lose your settings when the plugin auto-updates.
Preferences apply in a cascading manner, with general preferences (such as Sublime Text's global settings) being overridden by more specific settings (such as project settings, then syntax-specific settings), with 'user' settings always overriding 'default' settings. What you end up with are settings being pulled from a multitude of files (mostly from the default files that come with the editor or the packages you install, with some key overrides coming from from the user settings files that you write), based on the document you are working on.
Install the MarkdownEditing package
The 'MarkdownEditing' package provides most, but not all, of the Markdown functionality you need to Sublime Text. It is simple to install:
Using Package Control, (following the instructions above), install the package called 'MarkdownEditing'. Those steps would be:
- Type control+shift+p to call up the Command Palette.
- Type 'install' and hit
enter. Wait for the package list to appear. Type 'markdown', hit the arrow keys a couple times to select 'MarkdownEditing', and hit
enter.
Restart Sublime Text.
Open a file with a .md (for Markdown) extension, or save a text file with a .md extension to see what happens.
Note that, after you restart Sublime Text, all the features of the MarkdownEditing package will apply only to Markdown files, such as those with a .md extension. Files with other extensions, such as .txt, will not be treated as Markdown files unless you do some more configuration. (I prefer to have .txt files not treated as if they are in Markdown, because oftentimes I work with data files with .txt extensions.)
MarkdownEditing features
The MarkdownEditing packages installs an eye-pleasing gray-on-gray theme for Markdown files in the editor. More importantly, it provides inline formatting of Markdown. That means the editor bolds headings and shows bold and italic for words wrapped in * or _ characters. Sections marked off for block quotes and source code will be shaded differently, too. It will also intelligently handle bullet lists and numbered lists, which can save a lot of typing. On top of that, Sublime Text will double quotations, parentheses, underscores, and asterisks, too, to help make sure you close them as you type.
In addition, MarkdownEditing package enables the following helpful keyboard shortcuts:
- Heading tags (
#) can be auto-populated, on both blank lines and on selected text, by pressingcontrol+1,control+2, and so on, all the way up tocontrol+6. - To bold or italicize some words, just select the text and type
*(or_) once or twice; your selection will be surrounded with asterisks (or underscores) on both sides. (As of version 2.0.0 of the MarkdownEditing package,control+bandcontrol+ialso bold and italicize text. If you prefer usingcontrol+bto build your Markdown files), you will have to overridecontrol+bin your user key bindings file.
Configure fonts for Markdown editing in the packages user settings file
My preferred font on Windows for writing is Consolas (Ubuntu Mono runs a close second). I set this font for Markdown editing by editing the user preferences file that belongs to the EditingMarkdown package. You can open this file by going through the menus: Preferences > Package Settings > Markdown Editing > Markdown settings &endash; Default.
The initial user settings file will be blank. Here is my file. Note that you must keep to this format (called JSON), with all the curly braces, quotation marks, and so on.
The first two preferences I set in my user settings for Markdown files set the font face (that's the font name) and the font size. The third setting, 'save_on_focus_lost', causes Sublime Text to automatically save the file when I switch (alt+tab) to another application. The last setting ensures that I have line numbers in the left gutter, which is a personal preference of mine.
Install the Markdown Preview package
Sublime Text can't offer a true live preview of Markdown, like Markdown Pad does. This is not too big a limitation, though, because live preview becomes much less important once you are comfortable with Markdown syntax. You can, however, preview Markdown in an external browser by installing the 'Markdown Preview' package.
Using Package Control, (following the instructions above), install the package called 'Markdown Preview'. That would be:
- Type
control+shift+pto call up the Command Palette - Type '
install' and hitenter. Wait for the package list to appear. Type '
markdown preview', hit the arrow keys a couple times to select 'Markdown Preview', and hitenter.
- Type
Edit your 'Key Bindings - User' file by using the menu items: Preferences > Key Bindings - User (or use the Command Palette).
Add the following entry to your 'Key Bindings - User' file. If you have other key bindings in your file, be sure there are commas between them.
(Optional) If you want to use
control+bfor the build command, instead of the MarkdownEditing bold command, add the following entry to your 'Key Bindings - User' file. If you have other key bindings in your file, be sure there are commas between them.Save the key bindings file.
When working on a Markdown file, type
alt+mto generate an HTML preview of your document that will open in your default browser. (You can also call the Markdown Preview command using the Command Palette. You hitcontrol+shift+pto call up the Command Palette, then type 'Preview', select 'Markdown Preview: Python Markdown: Preview in Browser', and hitenter.)
I’m exploring zettelkasten-esque Creativity Systems. I am attempting to “own” my own data by building out the networked notes in markdown. I’m a vim fan, but I’m looking at other tools too.
Update: I’ve updated my recommendation to use YML frontmatter instead of MultiMarkdown. More here.
As I’ve lurked productivity twitter I’ve noticed that a lot of the digitalZettelkasten1 systems that I’ve seen fall into two categories: ones usingmarkdown plain text files, and ones using a dedicated tool likeRoam/Notion/Evernote. Systems using markdown files can differ wildly giventhe needs of the particular user, and their favorite text editor.
As I’ve tried to build my own system my goals were simplicity and portability.I want files that are compatible with different apps and editors, so that I caneasily take my knowledge-base anywhere.
After intense research I discovered my “new” idea is an old idea2. Here is amodified version of what the experts at Zettelkasten.de say is be the mostcompatible markdown format for plain-text Zettelkasten files:
There is more detail about the parts of a simple markdown zettelkasten over atzettelkasten.de.Edit: There is more argument for using YML frontmatter in a later post.
Implementation Details
Connections
In the original paper implementation3, notes relate to other notes byproximity, and by a ID-powered link.
In a digital format you have a couple different ways to relate notes: Folders,Links, and Tags. I won’t concern myself too much with folders in this document…I will probably have a very flat file structure, only occasionally usingfolders for very specific domains (work vs. home, etc.)
Links
Markdown has a syntax for making a link via [link text](url/or/path/to/file).While this is great, I have found that it’s nice to have a separate syntaxspecifically for the in-archive links between notes.4
Although it’s not part of the official markdown spec, it seems a fair number ofmajor editors5 support “wikilink” or “freelink”style links (e.g., [[link]]). Theones that don’t6 are more prose-writing centric rather than notes databases,so I feel pretty comfortable continuing down this path.
Some of these editors prefer links without the file extension (just thefilename/title), and some support the file extension. For maximum backwardscompatibility, I recommend the full filename and extension.
Tags
There are many different ways to represent a tag7, but using #hashtagsinside of MMD/YAML front matter is the most compatible implementation.
The incredibly organized @sirupsen is using#hashtagstylein the body of the zettel, but that can conflict with the markdown syntax for aheader, so I’m worried about the ramifications8. Putting the hashtags intothe frontmatter dodges this issue by keeping them outside the normalmarkdown, while still letting some apps search for and take advantage of thecommon hashtag format9.
Its just files
I am constantly distracted by lovely tools 😈. One lovely thing aboutimplementing zettelkasten as flat text files is that you can technically workit by hand…
Since I’ve been paralyzed too long by trying to build/discover the perfecttooling, I am going to just start building my “archive”. By hand. Then I willslowly develop tooling to enable what I do most often. On desktop, I amperfectly able to use vim to create, edit, and search files quickly. I’m justgoing to start, and build tools as I need them.
References
I’ve been scouring my own old wiki for references… here are links I used whileresearching and putting this together.
General Information about what is a Zettelkasten
Building Blocks of a Zettelkasten
There’s a thing called “Zettelkasten”, and then there’s you using it. Theformer is the toolkit, the latter is your application of a method.
Required Reading. If any of this intrigues you, this is where I think youshould start.

How to Take Smart Notes: A Step-by-Step Guide
A review of a book about a particular implementation of a Zettelkasten systemfor taking notes. There’s some key points in here about how to run thissystem.
Baseline Zettelkasten Software Reviews
This article helped me understand what it is that I’m trying to build, andlargely influenced the direction I’m headed in.
Zettelkasten — How One German Scholar Was So Freakishly Productive
A popular medium post about zettelkasten. Generally good infio.
You Only Find What You Have Identified
The importance of identifiers in the Zettelkasten archive.
How to Write a Note That You Will Actually Understand
Not only good advice for writing ZK, but generally technical writing.
When Should You Start a New Note?
A helpful flowchart of when to write a new note, when to split a long note,etc. Interesting context for how a zettelkasten works in practice.
Manage Citations for a Zettelkasten
Luhmann’s Zettelkasten with DEVONthink
There are other ways to build a inter-woven linked archive. Here’s one.
Markdown-Specific Implementations
Using nvALT as a Zettel Note Archive
If you don’t already have a preferred text editor, but this idea fascinates you, you should probably just use nvALT. Very helpful for anyone thinking about setting up a ZK.
vim-zettel
Very cool package built on top of fzf and vimwiki.
renerocksai/sublime_zk

A very robust package for sublime text. Popular on the zettelkasten.de forums.
How to Make Yourself Into a Learning Machine
A look into how one zettelkasten fan uses his system to expand his learningpower. Some links to some very customized viml scripts to make his system flow.
https://docs.zettlr.com/en/guides/guide-zettelkasten/
How zettlr (an OSS note taking app) can be used for ZK. Obviously by the name,it’s designed a little bit for this.
Some Thoughts on How to Keep a Zettelkasten
A great post on how this writer uses iA Writer to build his ZK.
Sublime Markdown Table
Supported Zettelkasten-Specific Editors
Being markdown plain text editors, all of these “support” all the features… butwhich ones have built-in tooling to search? This is by no means an exhaustivelist, just the ones that I tested.
If there’s ones I’m missing, feel free to message me and I’ll addthem to the table. I know there’s some org-mode/emacs afficiandos out there whohave some amazing stuff.
Sublime Markdown Plugin
| Editor | Link Styles | Tag Styles | Notes | |||
|---|---|---|---|---|---|---|
| Freelink | Other | Hashtag | MMD | Other | ||
| nvim + vimwiki | ✅ | ✅ | ❌ | ❌ | :tag:, same as org-mode | Vim being vim, you can adjust or grep for any string, so #tag or front matter will work, it’s just not built in. |
| nvim + vimwiki + vim-zettel | ✅ | Vim’s capability | ❌ | ❌ | :tag:, same as org-mode | Pretty robust… especially for the backlinks. |
| sublime text 3 + sublime_zk | ✅ | Vim’s capability | ✅ | ❌ | Seems super well put together… very cool. | |
| Drafts.app | ❌ | drafts:// URLscheme | ❌ | ❌ | Built-in tags | More for capturing information than storing it, but you could do it if you wanted. Drafts.app lists documents by the first line in the document, so while it supports MMD front matter, it makes the title look strange. |
| Bear.app | ✅ | ✅ | ✅ | ✅ | n/a | Honestly… as this app seems to check so many of the options, I’m surprised I haven’t given it a better go. |
| nvAlt | ✅ | ✅ | ❌ | ❌ | Stores tags in database | The search and interface is very good. |
| nvUltra | ✅ | urlScheme | ❌ | ✅ | n/a | Still in beta… seems very promising. Has a super powerful “related notes” feature that I think is nearly ideal for this. |
| The Archive.app | ✅ | ❌ | ✅ | ❌ | The OG zettelkasten application. | |
| Zettlr | ✅ | n/a | ✅ | ❌ | This seems like a cool tool. | |
| 1Writer | ✅ | iOS urls | ✅ | ❌ | ❌ | |
| obsidian | ✅ | ❌ | ✅ | ❌ | Supports a graph mode like roam research. | |
For this document, I’m not going to try to define what the Zettelkasten system or practice is, there are entire blogs and YouTube videos dedicated to this topic. ↩
I thought I was being very clever… I had originally written this long argument for structuring files this way, but it turns out that the answer has been there all along. ↩
I’m not really an expert, I only know as much as can be known by reading blog posts on the subject. I haven’t taken a course or read the book. ↩
It makes searching for in-archive links a lot simpler… imagine you want to write a regex for searching for all notes that link to the current note… it’s a lot easier if you can assume that all in-archive links follow freelink syntax. Some editors go a step further and the text within a freelink is actually more of a search than a file link. (I think The Archive does this.) ↩
I tested: vimwiki, Bear, nvAlt, nvUltra, Drafts with a custom action and 1Writer ↩
Editors that don’t support [[free links]] include: Drafts, Vim’s default markdown syntax, iA Writer, and Ulysses ↩
In my current files, I have been lightly using vimwiki style tags (I think they get them from mediawiki?) They look like
:this:. I don’t like writing the regex for these tags, and I can’t find anything but vimwiki that supports them. ↩This issue here shows some of the issues that can arise when you allow this in markdown. ↩
NvUltra uses MMD style front matter for tags, and offers syncing them to OS X metadata so you can search in spotlight, which is very cool. 1Writer uses the #hashtag format for it’s built in tag search. I stole my solution from prolific ZK blogger Christian uses a combo of MMD and hashtag, which I may adopt since 1Writer is pretty nifty on the iPhone. ↩
Sublime Markdown Editing
- 2021-02-04 16:00:39 +0000
Update: Link the new zettelkasten recommendations
- 2020-06-26 18:16:03 +0000
Add obsidian to the list
- 2020-06-18 19:26:02 +0000
Move everything to CST
Don't know why I didn't do that before. It caused _no_ end of
problems. - 2020-06-14 20:51:50 +0000
Update articles with series and series partials
After the refactor, needed to move the series metadata to the actual
name. - 2020-06-14 14:56:03 +0000
Move zettelkasten files to their own series
- 2020-06-08 17:34:07 +0000
Hack together more series pages
- 2020-03-17 19:37:01 +0000
:tag: comes from org-mode
Thanks @benjwrdill!
- 2020-03-13 16:38:32 +0000
Post: Simple Markdown Zettelkasten
