How to create README file for your git code
You can call out code or a command within a sentence with single backticks. The text within the backticks will not be formatted. Use `git status` to list all new or modified files that haven't yet been committed. To format code or text into its own distinct block, use triple backticks. In this tutorial, we are going to learn about two different ways to add images to the GitHub README.md file. Open your GitHub repository and navigate to the images folder or the folder where your images are placed. Click on the image you need to add to your README.md file. Now, right-click on the image and select copy image address. What is a README? A well formatted text file that is used to document important information about your GIT project for any user who starts to use it for the first time.
What is a README?
ArcGIS JS - How can polygons be styled before rendering by testing one attribute against another? It's the standard format for ReadMe files in Git. John Gruber of Daring Fireball (daringfireball.net) created Markdown. He says 'Markdown is intended to be as easy-to-read and easy-to-write as is feasible. Markdown’s syntax is intended for one purpose: to be used as a format for writing for the web.'
A well formatted text file that is used to document important information about your GIT project for any user who starts to use it for the first time.
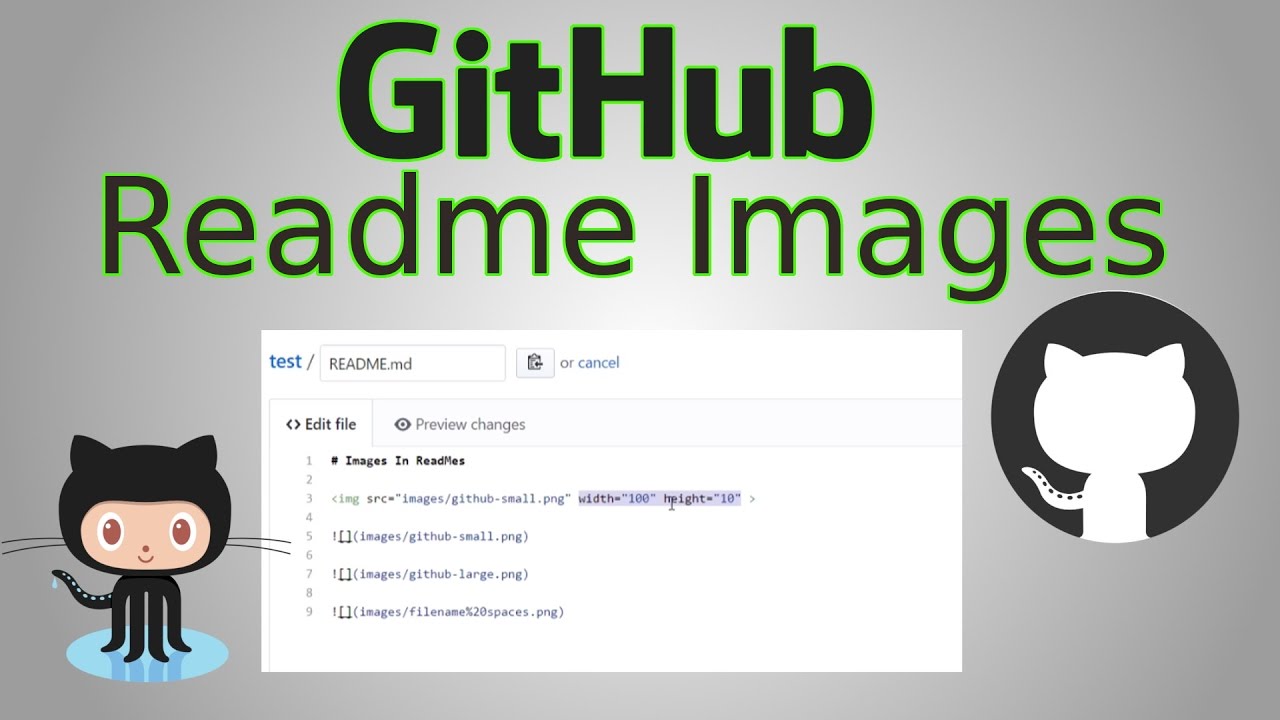
Sample README.mdfile
Generally there is just 1 README.md file per project. But if needed it can also be created for each module in a project.

How to create a README?
Most commonly used format for README files are markdown language. That’s why you see a file extension ‘.md’. markdown language can be thought similar to HTML.
Steps to create a README.md:
When a new git project is created a blank markdown file README.md file is created automatically.
- Open the README.md file using a text editor. You can use text editor like Notepad, notepad++, Sublime etc.
- Edit the file using markdown language. Learn markdown language syntax from here.
- Commit the file to git to see the preview . Alternatively, you can use any editor like Atom, Emacs, Sublime Text, Vim to create and preview the file.
You can also directly open the file in Git UI and edit it using the markdown language. Git UI also has an option to Preview the file .
That’s It !
Sample README File:
Find below the template of a README.md file written using markdown language syntax.
Copy the below to any text editor to begin creating your README.md file.
OUTPUT README:
The output of sample README.md after committing the file in git looks like below.
Markdown Syntax
As git README.md file is created using markdown language, learning some basic markdown syntax can be very useful to style your README.md file.
Learn syntax for the following most commonly used elements in the git README.md
- Text formatting
- List creation
- Code block creation
- Table creation
Text Formatting:
Bold: To create text as bold enclose it in double stars or double underscore.
Italic : To create text as bold enclose it in single star or single underscore.
Syntax:
**bold** OR __bold__
*Italic* OR _Italic_

Output:
bold OR bold
Italic OR Italic
Lists:
Ordered lists: Markdown syntax for creating numbered list is just by putting numbers in front of each row.
Syntax:

Output:
- One
- Two
- Three
Unordered lists: Bulleted lists can be created using star or dashes.
Syntax 1:
Output:
- Star is used to create a bullet list item
- Item 2
Syntax 2:
Output:
- You can also use Dashes instead of stars
- Parent Item
- Item 1
- Item 2
Readme Formatting Git
Code Blocks:
Backticks are used to create code blocks .For inline code wrap it in single backticks.
Syntax:
`variable a = 20`
Output:
For multiline code block : Use spaces for indentation & use 4 backticks for code blocks without indentation:
Syntax:
Output:
Syntax:
Output:
Readme Formatting Github
Create Tables:
Tables are created using dashes and pipes. Dashes are used to underline the headers and pipes are used to separate the columns.Check the example below.
Syntax:
Output:
Summary
In this article, we learnt what is readme and we also learnt how to create a readme file for your project.
I hope you liked it !
In this tutorial, we are going to learn about two different ways to add images to the GitHub README.md file.
First way
- Open your GitHub repository and navigate to the images folder or the folder where your images are placed.
- Click on the image you need to add to your README.md file.
- Now, right-click on the image and select
copy image addressoption.
- At final, open your README.md file and use below markdown syntax to add an image.
In the above syntax, you need to add your copied image address inside parenthesis ().
Second way
- Open your GitHub repository and click on the Issues tab.
Readme Formatting
- Now, click on the
New Issuebutton and drag and drop your image insideLeave a comment box.
Git Readme Formatting
- Once the image is successfully uploaded you will get a markdown image syntax, just copy and paste it inside your
README.mdfile.
